웹페이지를 만들면서 바로바로 코드의 결과를 확인하고 싶으신분들!!으
잘 오셨습니다. !!
제가 소개할 프로그램은 Live Server 입니다.


1) 일단 실행시켜 볼만한 파일을 만든 후

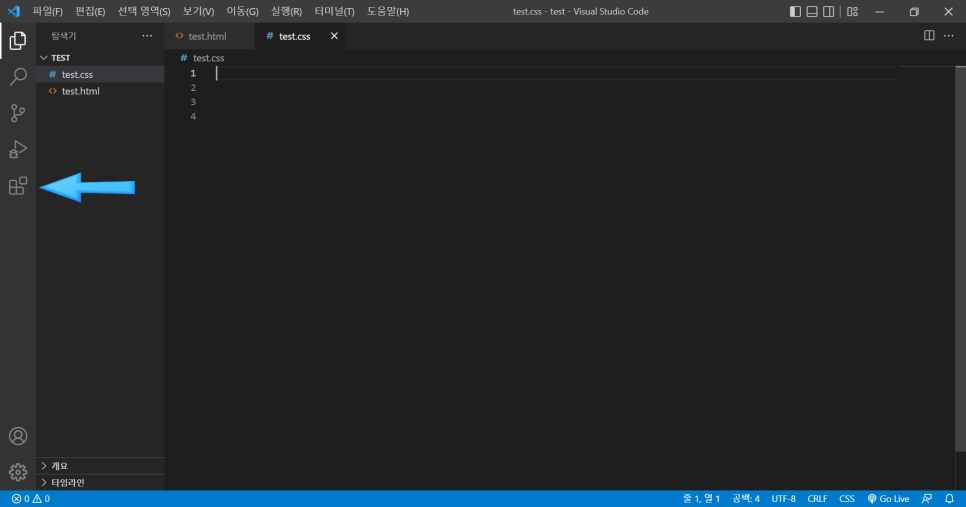
2) 화살표가 가르키는 버튼을 선택합니다.

3) Live Server 를 입력한 후

4) 설치를 누릅니다.
(제거는 이미 설치완료 되어 있어서 사용 안함으로 뜨는것 이기 때문에 신경 노노)

5)
[아까 만든 파일위에서 우클릭 -> Open with Live Server 클릭 ]
[Alt + L 또는 Alt + O 누르기]

6) 바로 실행 화면이 나옵니다. Visual Studio Code 에서 실행한 파일의 코드를 변경한 후 저장하면 바로 변경화면으로 나옵니다.
개인적으로 정말 편리합니다
반응형
'IT 프로그래밍 > HTML,CSS,Javascript 간단 팁' 카테고리의 다른 글
| [HTML/CSS 간단 TIP] github에 올라와 있는 이미지 url로 내 웹사이트에 넣! 다운로드 (필요X) (0) | 2023.04.05 |
|---|---|
| [HTML/CSS 간단 TIP] 기본으로 띄어지는 body 여백 지우기(코드 적용 사진 있음) (0) | 2023.04.05 |
| div 박스 가로로 배치하는 간편한 방법 display: flex; [솔직히 float:left; 나 display: inline-block; 보다 좋음] (0) | 2023.03.03 |
| [HTML/CSS 간단 TIP] 가운데 정렬 시키기 css코드 (0) | 2023.02.23 |





댓글