결론!
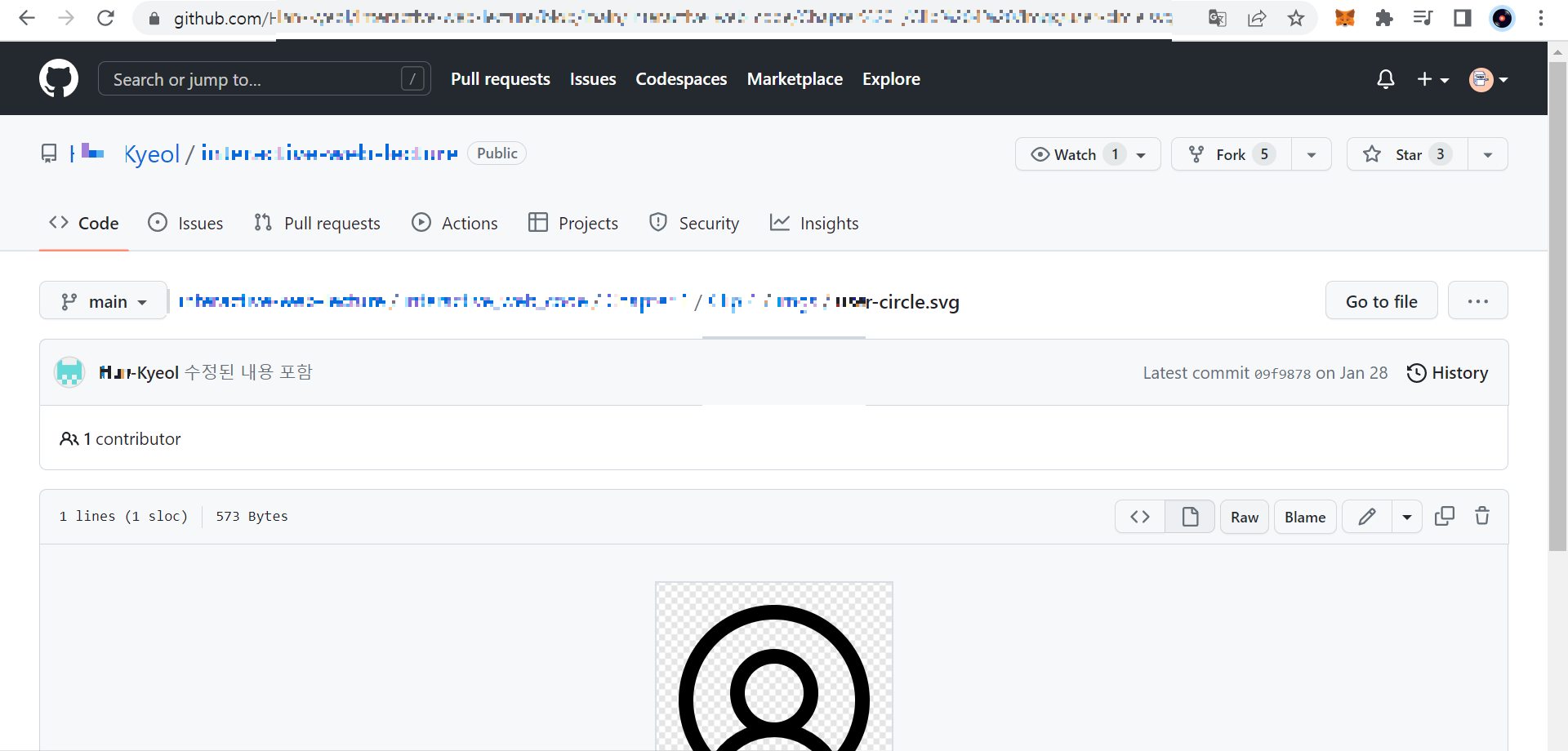
-> 원하는 이미지가 있는 github 페이지에 들어가기
-> raw 버튼 클릭
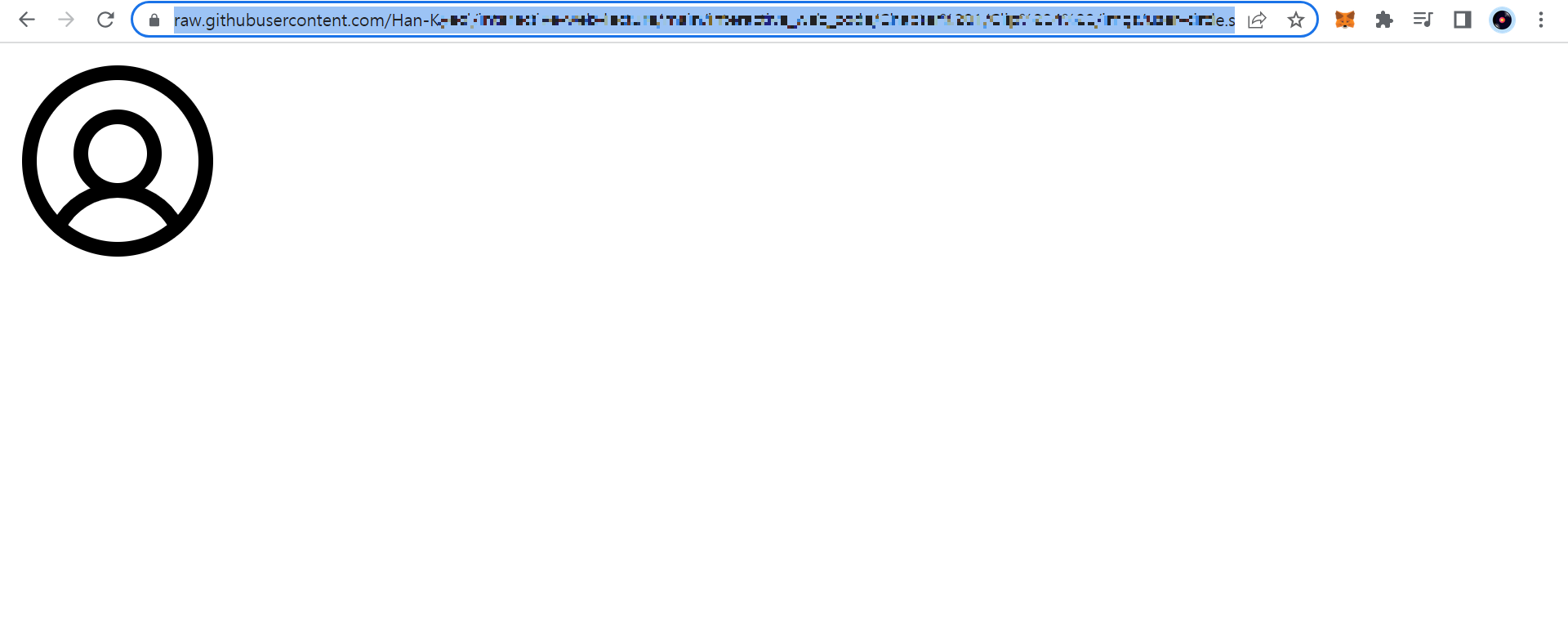
-> 나오는 이미지 화면 link 복사
-> <img src="복사한 링크 붙여넣기">
-> 끝
원하는 이미지가 있는 github 페이지에 들어가기

Raw 위치

raw 버튼 클릭

나오는 이미지 화면 link 복사

<img src="복사한 링크 붙여넣기">

완료!

추가
크기 조절하기
width="30" 추가하기


반응형
'IT 프로그래밍 > HTML,CSS,Javascript 간단 팁' 카테고리의 다른 글
| [HTML/CSS 간단 TIP] 기본으로 띄어지는 body 여백 지우기(코드 적용 사진 있음) (0) | 2023.04.05 |
|---|---|
| div 박스 가로로 배치하는 간편한 방법 display: flex; [솔직히 float:left; 나 display: inline-block; 보다 좋음] (0) | 2023.03.03 |
| [HTML/CSS 간단 TIP] 가운데 정렬 시키기 css코드 (0) | 2023.02.23 |
| [HTML/CSS 간단 TIP] Visual Studio Code 개발 웹페이지 실시간 확인 (0) | 2023.02.23 |





댓글