웹사이트 개발자라면 한번쯤은 들어봤을 프로그램이라 하면!!

아마 이런 로고를 보셨을 것 입니다!!
Brackets는 웹 개발에 사용되는 무료 오픈 소스 코드 에디터입니다.
아주 유용합니다!
몇 가지 유용한 기능을 나열해 보면
- 라이브 미리보기: Brackets는 웹 페이지 미리보기 기능을 제공. [HTML, CSS, JavaScript 등을 편집하면 동시에 웹 페이지가 실시간으로 업데이트되어 볼 수 있습니다. 이 기능은 디자인과 개발 작업을 더욱 효율적으로 할 수 있도록 도와줍니다.]

- Emmet: Brackets는 Emmet이라는 플러그인을 지원. [이 플러그인을 사용하면 HTML 및 CSS 작성 시 간단하게 코드를 작성할 수 있습니다. 예를 들어, "ul>li*5"라는 단축어를 사용하면 ul 요소 안에 5개의 li 요소를 생성할 수 있습니다.]
Emmet 사용 방법:
- brackets에서 우측 상단에 벽돌모양 아이콘을 선택하여 확장기능 관리자를 눌러줍니다.
- 검색어에 Emmet을 치고 설치를 눌러줍니다.


- HTML 태그 안에서 "div.container>ul>li*5>a"와 같이 입력한 다음 "Tab" 키를 누릅니다.
- 이러면 div 태그 안에 ul 태그가 생성되고, ul 태그 안에 li 태그가 5개 생성되고, li 태그 안에 a 태그가 생성됩니다.


- 확장 기능: Brackets는 다양한 확장 기능을 제공. [이러한 확장 기능은 Brackets의 기능을 확장하고 개발 작업을 더욱 편리하게 만들어 줍니다. 예를 들어, CSS 미리보기, CSS Hint, Beautify, Git 등의 확장 기능이 있습니다.]
- 파일 탐색기: Brackets는 파일 탐색기를 제공. [이를 사용하면 프로젝트 내의 파일을 빠르게 탐색하고 관리할 수 있습니다.]
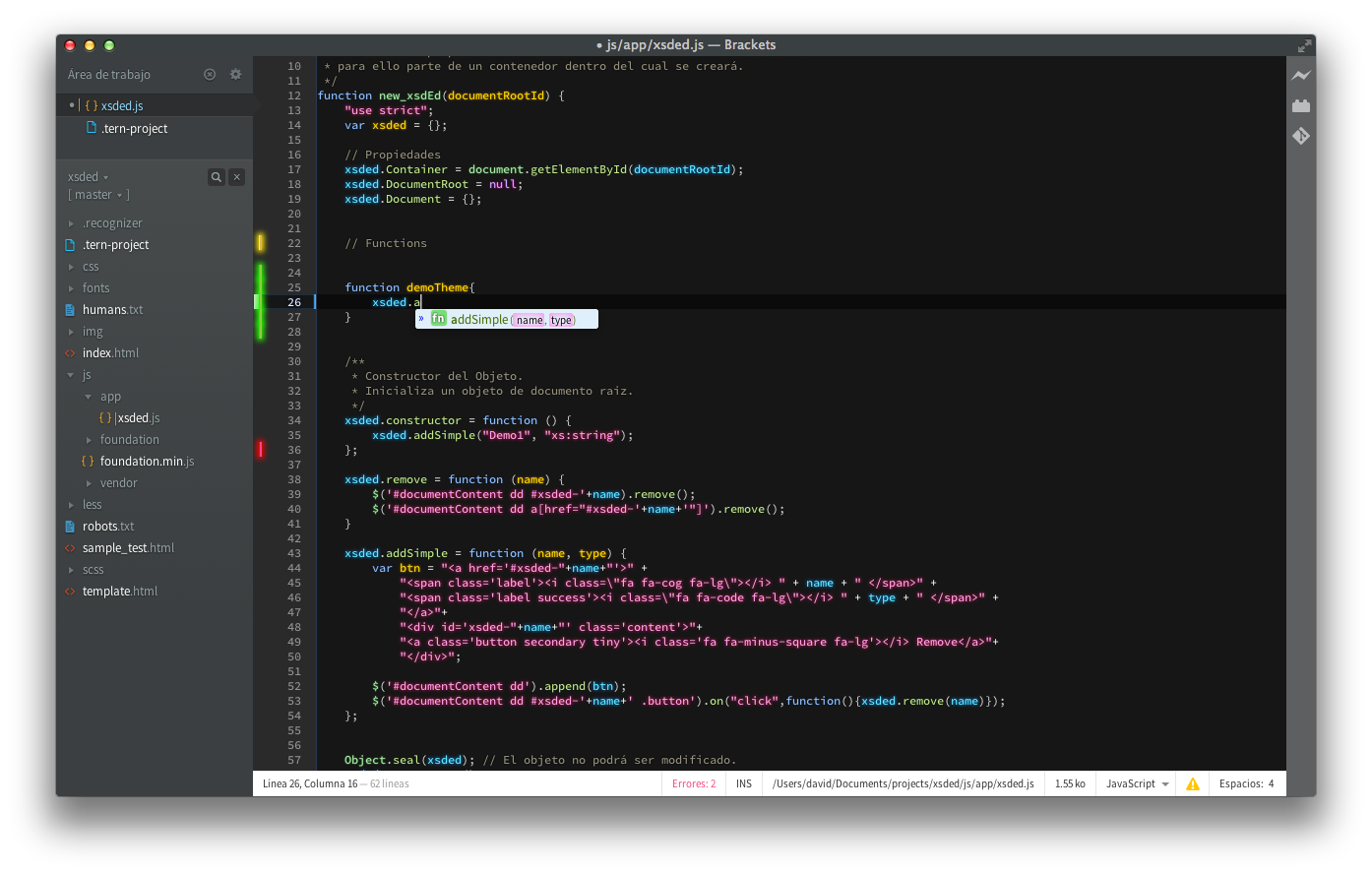
- 테마: Brackets는 테마를 제공. [이를 사용하면 에디터의 디자인을 변경하여 더욱 편안한 작업 환경을 구성할 수 있습니다.]
테마를 바꿀 수 있다는 것은 사용자가 만드는 웹사이트의 테마가 아니라 Brackets 프로그램 자체의 테마입니다.
Brackets 테마는 여러가지가 있습니다.
예를 들면


이런식으로 다양한 테마들이 있습니다.
이외의 다양한 기능들의 단축키를 알려드리면
- 새로운 파일 열기: Ctrl + N
- 파일 저장: Ctrl + S
- 모든 파일 저장: Ctrl + Shift + S
- 파일 닫기: Ctrl + W
- 모든 파일 닫기: Ctrl + Shift + W
- html 문서 시작템플릿 바로 생성: ! 입력후 tab 누르기
- 검색: Ctrl + F
- 바꾸기: Ctrl + Shift + F
- 줄 주석 처리: Ctrl + /
- 블록 주석 처리: Ctrl + Shift + /
- 코드 들여쓰기: Ctrl + ]
- 코드 내어쓰기: Ctrl + [
- 코드 힌트 표시: Ctrl + Space
- 함수 정의로 이동: Ctrl + Shift + R
- 줄 이동: Alt + 위/아래 화살표
- 줄 복사: Ctrl + D
- 줄 삭제: Ctrl + Shift + K
- class 코드 바로 작성하기: Ctrl + e (개인적으로 가장 유용)
사용하고 싶으신 분들은 brackets 사이트에 들어가셔서 다운받아 사용하시면 됩니다.
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
다음에 더 유용한 정보를 가지고 오겠습니다!!
그럼 저는 이만~~!!

'IT 프로그래밍 > 유용한 웹사이트 추천' 카테고리의 다른 글
| HTML 웹사이트 만들기 위한 유용한 웹사이트!! 아무 컴퓨터에서든 내 Brackcets 프로그램 자유롭게 사용하고 싶은 사람 강추!!! (0) | 2023.03.02 |
|---|---|
| [웹사이트 추천] 길이를 재고 싶을 때 클릭 몇 번으로 길이 재기 가능한 사이트 (0) | 2023.02.23 |



댓글