안녕하세요
이전 단계인 [step2]에서는 사용할 이미지를 편집하고, 얼굴 방향을 인식하기 위한 faceTracker를 추가하였습니다.
이번 시간에는 만든 이미지를원하는 위치에 지정하는 방법을 배워보겠습니다.

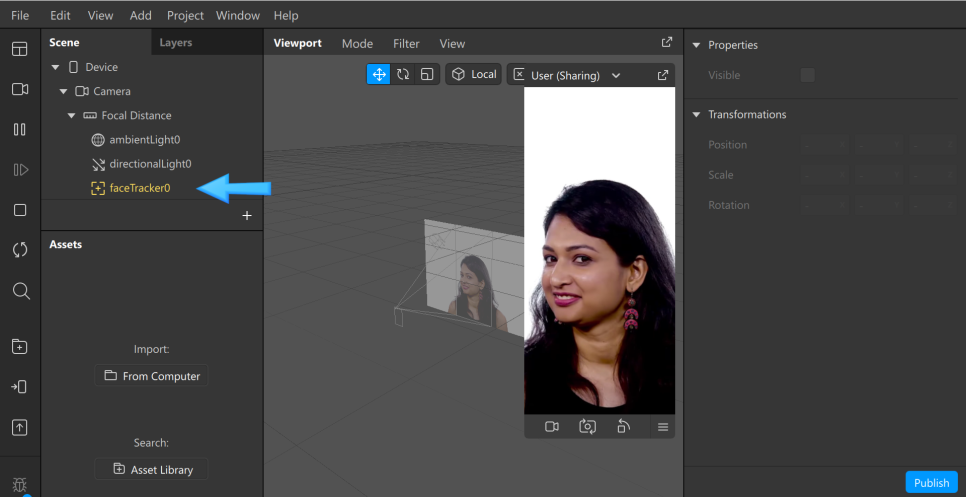
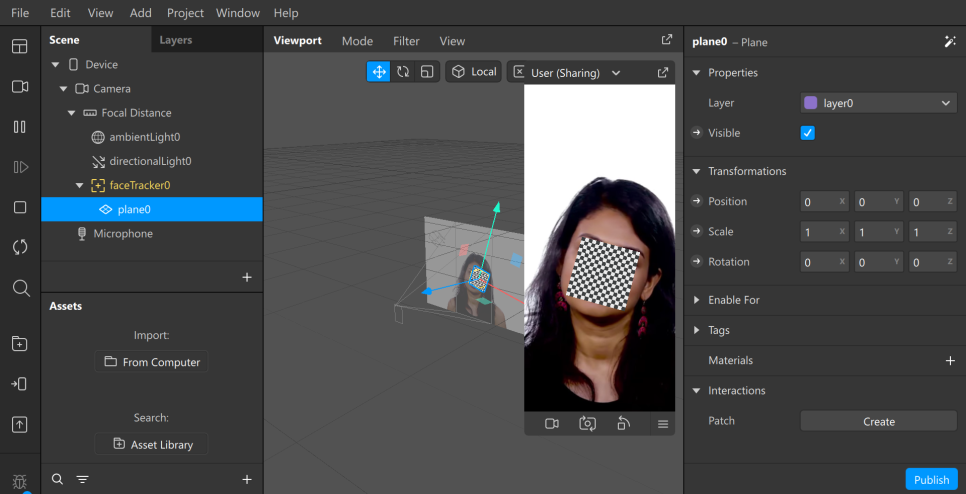
step2에서 했던 faceTracker 가 추가되어 있습니다.


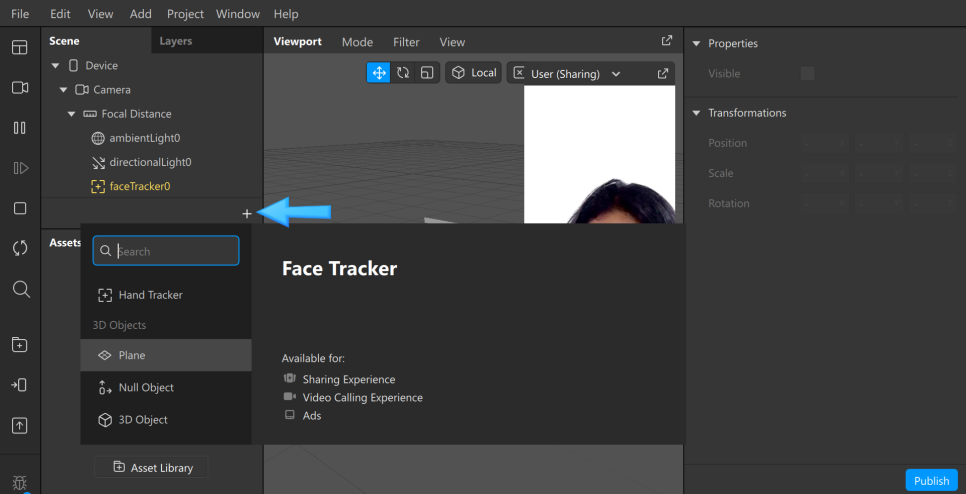
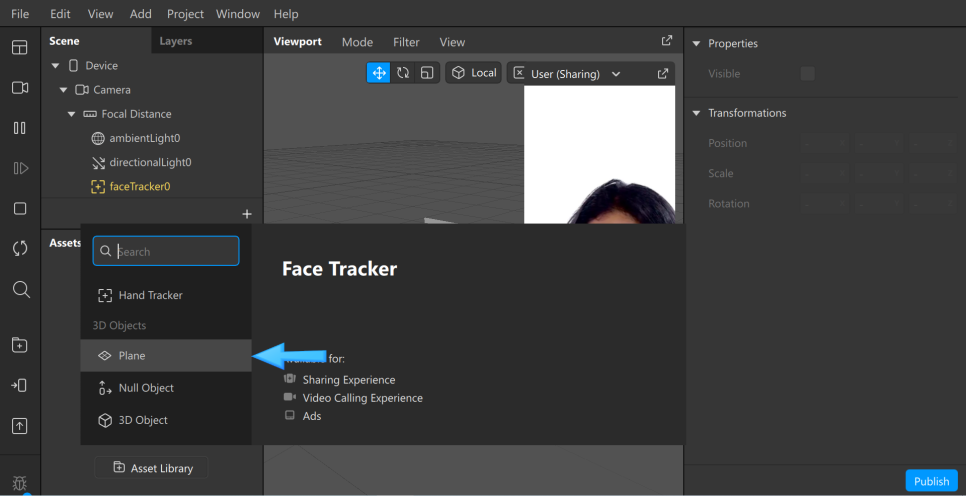
화살표로 보이는 +를 선택한 후, 밑으로 내리시면 Plane이 있습니다. Plane을 추가하시면 됩니다.
얼굴에 붙일 이미지를 위해 판을 추가하는 과정입니다.


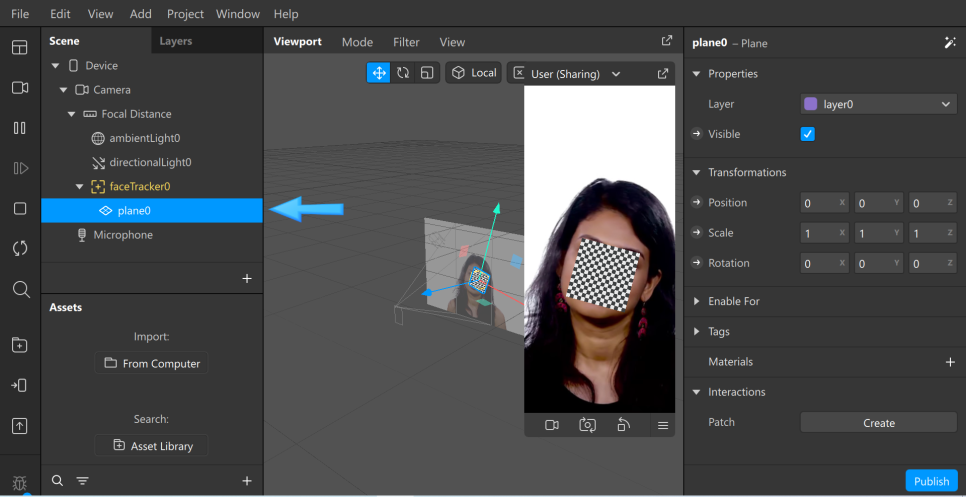
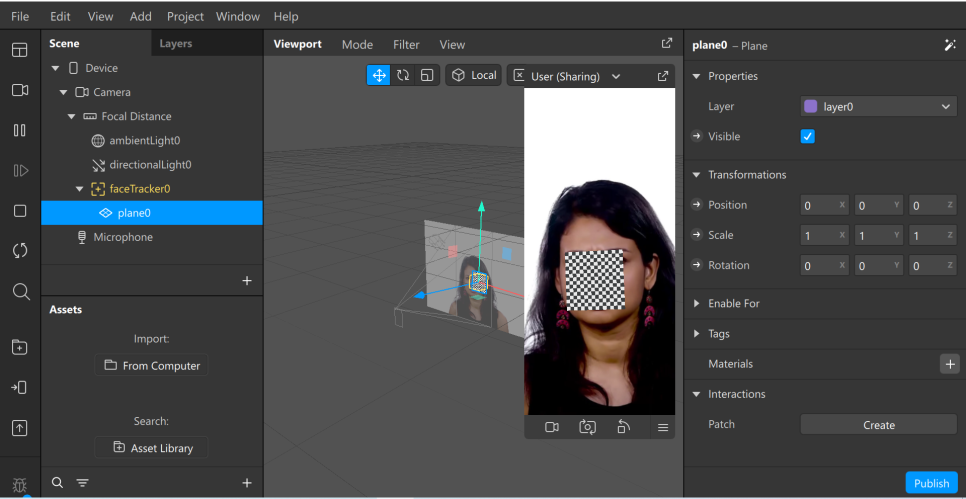
추가한 Plane을 faceTracker 안으로 넣어야 합니다.
이미 안에 넣어져 있다면 다음으로 넘어가시고, 밖에 있다면 plane을 faceTracker로 넣어야 합니다.


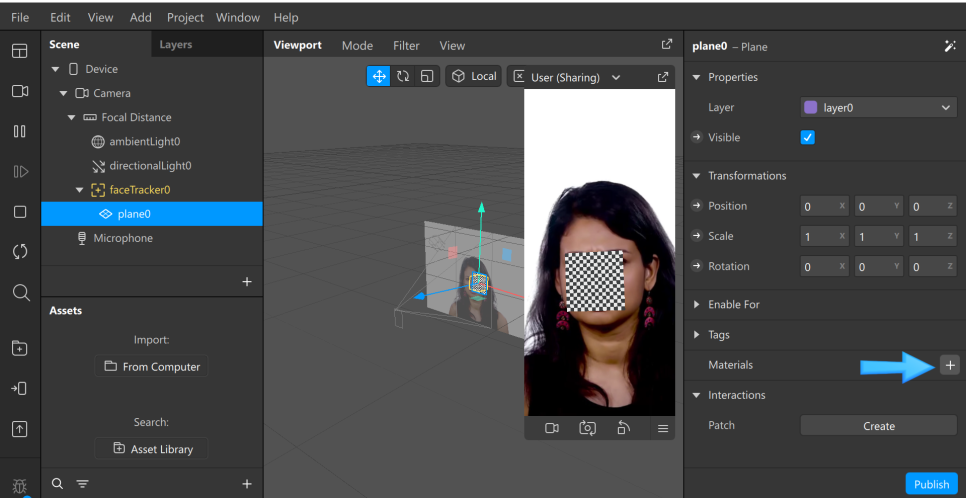
그리고 plane을 선택하시면 오른쪽 메뉴에 Materials가 있습니다.
+를 눌러서 추가해 줍니다.

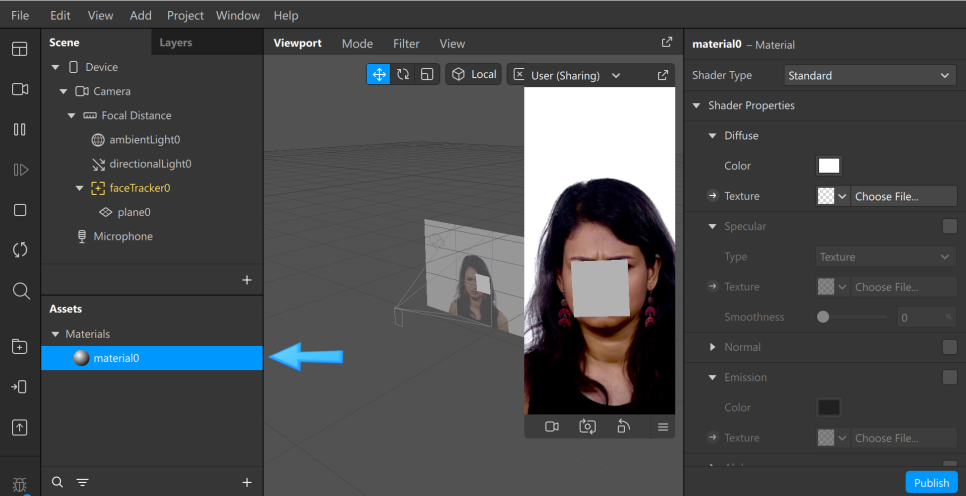
Materials가 하나 추가되었습니다. 이제여기에 준비해 놓은 이미지를 추가해 보겠습니다.

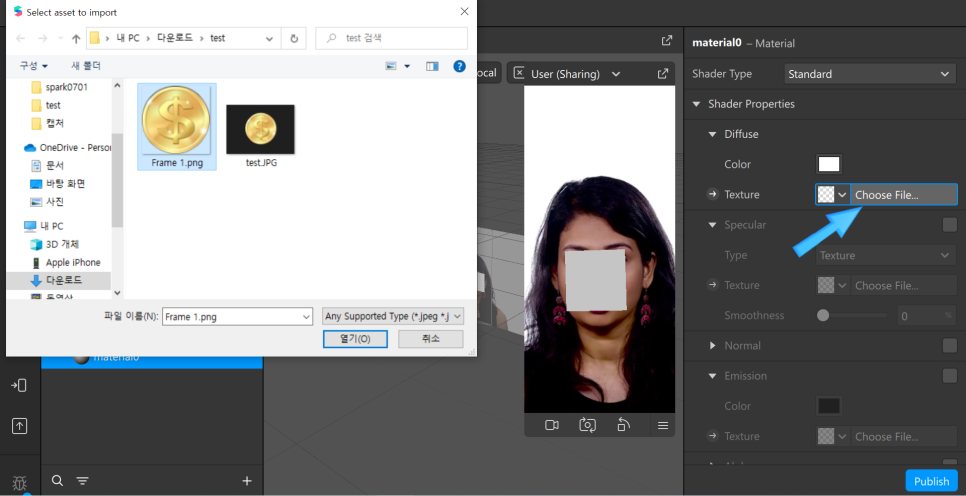
다시 오른쪽 메뉴로 가서 화살표로 표시된 Texture Choose File을 누르면 사진을 넣을 수 있습니다.


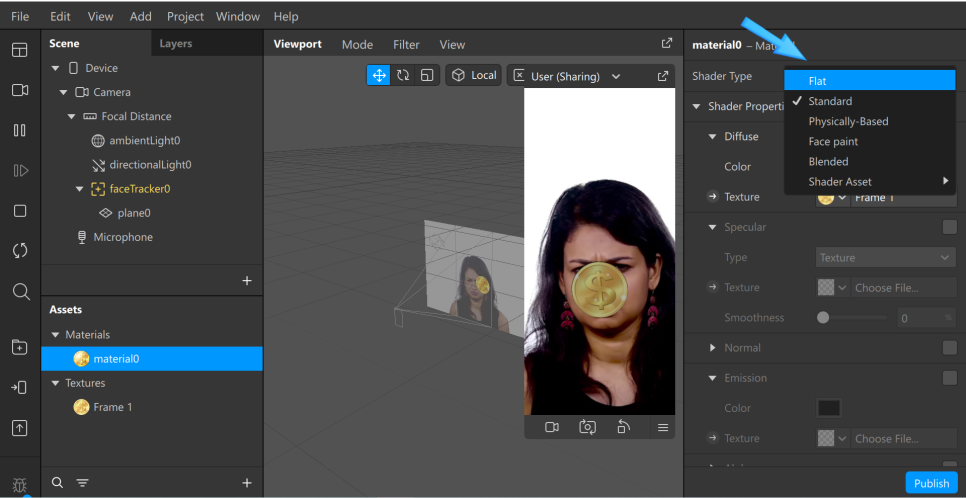
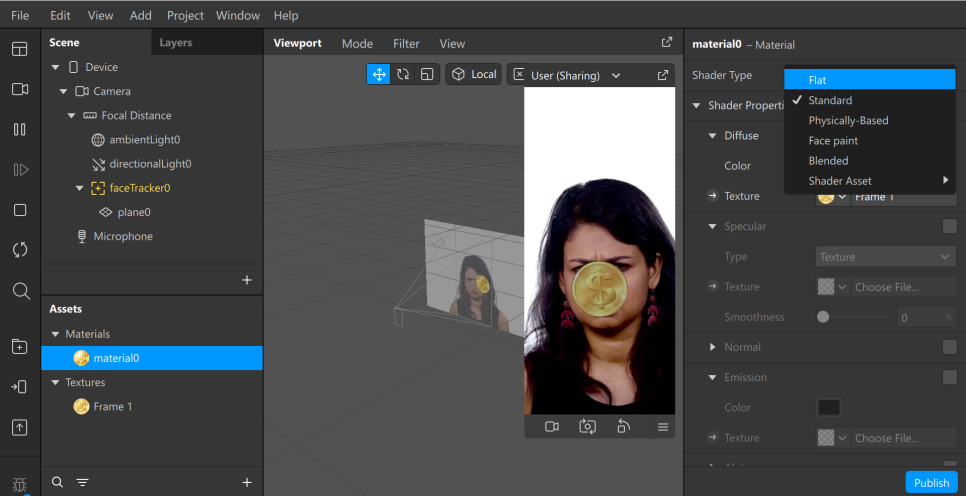
사진을 추가했을 때 이미지가 어둡게 나옵니다. 아까 추가한 material0을 선택한 후 오른쪽 메뉴에서 Shader Type을 Standard -> Flat으로 바꿔주면 이미지가 원래대로 나오게 됩니다.

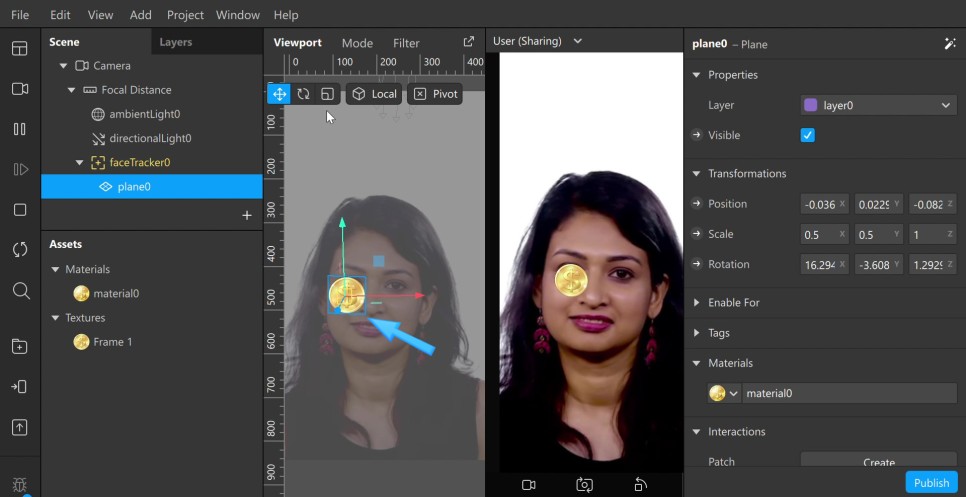
이제 이미지를 알맞게 조정해 보겠습니다.
눈에 붙일 이미지이니까 사진을 작게 만들고 이미지를 눈 쪽으로 이동시키겠습니다.
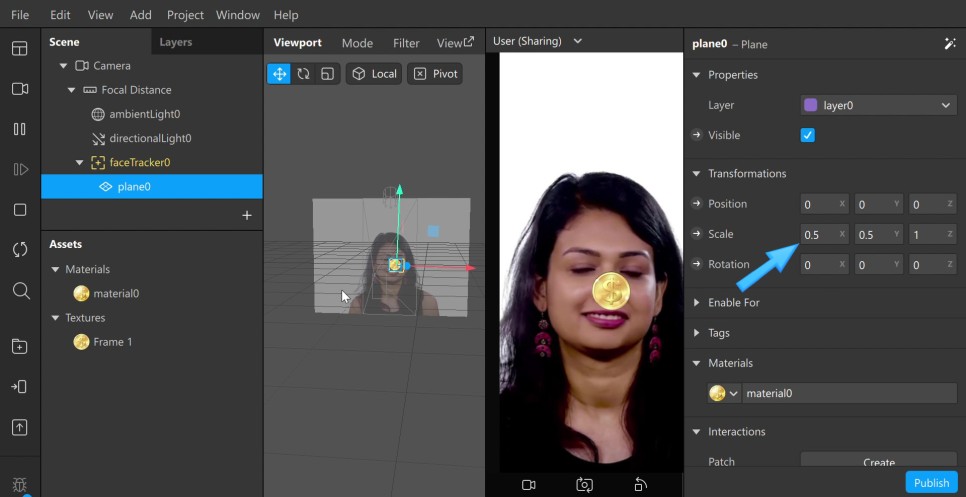
이미지를 작게 만들려면 plane의 크기를 줄여줍니다.
plane을 선택하고, 오른쪽 메뉴의 Transformations의 scale을 반으로 줄여보겠습니다. 2차원 이미지이니 x축과 y 축만 줄이면 됩니다.
원하는 대로 값을 설정해 보면서 조정하시면 됩니다.

이제 이미지의 위치를 이동시켜 보겠습니다.
3차원 화면에 화살표를 이동시켜가며 위치를 변경해 봅니다. 이따는 직접 얼굴을 사용하시는 게 좋습니다.
기본으로 제공되는 얼굴은 자꾸움직여서 조정할 때 약간 빡칠수 있으니 주의하시길...


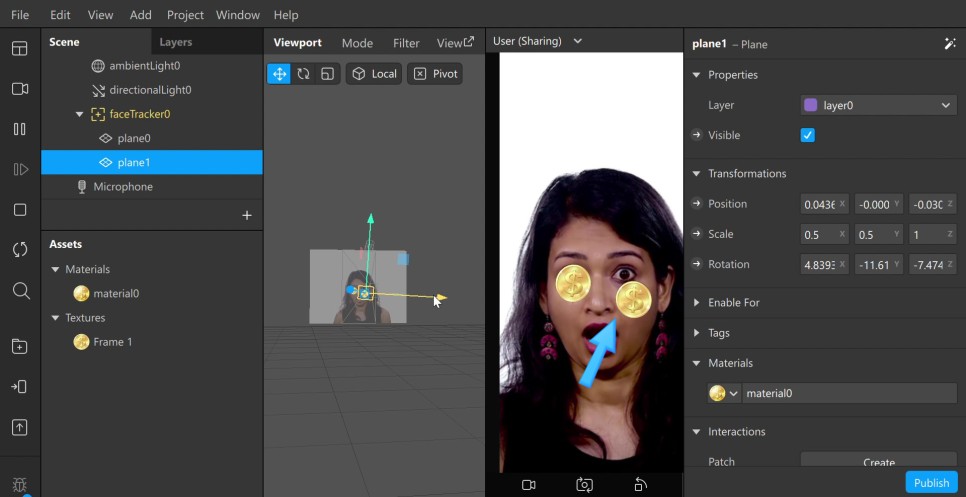
이동 완료 시킨 후, 저는 반대쪽 눈 위에 있는 동전도 있어야 합니다. 복사를 해봅시다.
plane0을 누른 후, [ctrl + d]를 누르면 동일하게 복사됩니다.
같은 plane을 하나 더 만든 후, 그대로 옆으로 이동시켜서 반대쪽 눈으로 위치시켜줍니다.

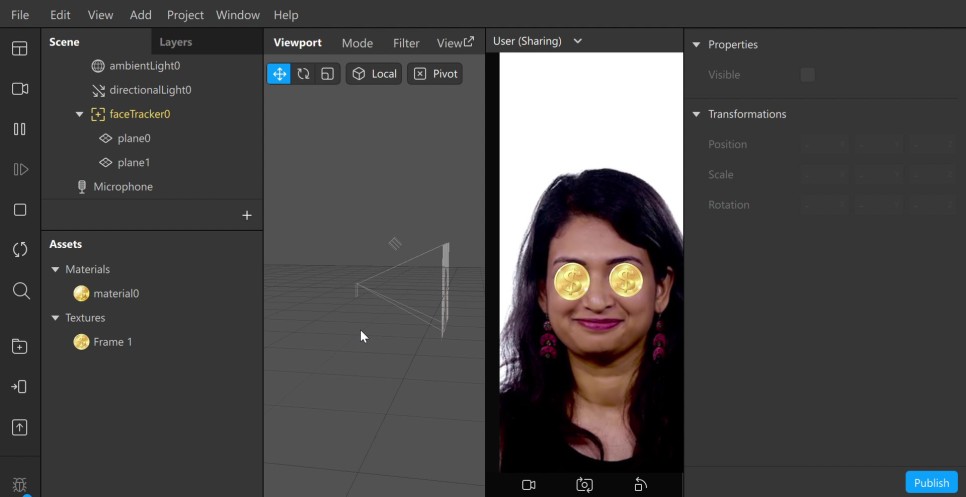
드디어 완성되었습니다. 캬하핫
휴 여기까지 오신 분들 고생하셨습니다.


하지만 여기서 끝이 아닙니다.
이제 인스타그램에 올리는 방법이 남았습니다.
끝까지 해봅시다!!

'IT 프로그래밍 > 메타버스 3D 공간' 카테고리의 다른 글
| 인스타그램 필터만들기! 누구나 쌉가능 SparkAR 사용방법! [step4] (2) | 2023.02.28 |
|---|---|
| 인스타그램 필터만들기! 누구나 쌉가능 SparkAR 사용방법! [step2] (4) | 2023.02.28 |
| 인스타그램 필터만들기! 누구나 쌉가능 SparkAR 사용방법! [step1] (2) | 2023.02.28 |




댓글