안녕하세요 오늘은 애니메이션 속성 transform: skew(); 에 대해서 알아보겠습니다.

원래 이랬던 div 박스의 기울기를 바꿔 보겠습니다!
.html
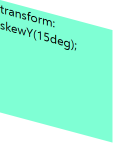
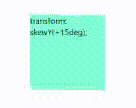
<div class="skewY15">transform: skewY(+15deg);</div>
.css
.skewY15{
background-color:aquamarine;
width: 150px;
height: 150px;
margin-top: 100px;
margin-left: 100px;
color: black;
transform: rotateY(15deg); /* 기울기 관련 코드 */
}

기울기가 바뀌었습니다.
(혹시 몰라서 색도 바꿈)
원래 div와 비교해 보면!

이렇게 Y축 + 15도 는 가로선 밑으로 내려가는 것을 알 수 있습니다.
그렇다면 - 15도는 어떻게 나올까요?
html
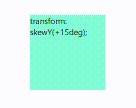
<div class="skewY-15">transform: skewY(-15deg);</div>
css
.skewY-15{
background-color:aquamarine;
width: 150px;
height: 150px;
margin-top: 100px;
margin-left: 100px;
color: black;
transform: rotateY(-15deg); /* 기울기 관련 코드 */
}

-15도를 하게되면 위로 15도 올라가는 것을 알 수 있습니다.
이번엔 skewX를 움직여 볼까요?
html
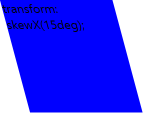
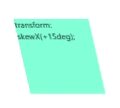
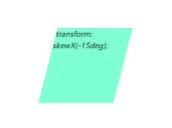
<div class="skewX15">transform: skewX(+15deg);</div>
css
.skewX15{
background-color:aquamarine;
width: 150px;
height: 150px;
margin-top: 100px;
margin-left: 100px;
color: black;
transform: skewX(+15deg); /* 기울기 관련 코드 */
}

(이번에는 파란색으로 색을 변경)

비교를 해 보면 이렇게 +15도는 왼쪽으로 기울어 지는 것을 볼 수 있습니다.
그럼 skewX -15도 를 해 볼까요?
html
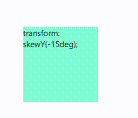
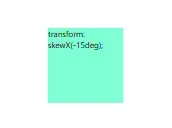
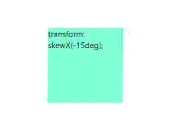
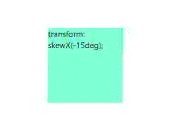
<div class="skewX-15">transform: skewX(-15deg);</div>
css
.skewX-15{
background-color:aquamarine;
width: 150px;
height: 150px;
margin-top: 100px;
margin-left: 100px;
color: black;
transform: skewX(15deg); /* 기울기 관련 코드 */

이번엔 오른쪽으로 15도 기울어 졌습니다.
잘만 활용하면 입체적인 애니메이션도 간단하게 제작할 수 있을듯 합니다.
transform: skewY(15deg);

transform: skewY(-15deg);

transform: skewX(15deg);

transform: skewX(-15deg);

반응형

댓글